Every year, new trends and methods appear in the field of web design, which is always changing. If you're looking for inspiration for your next project, you'll definitely want to check out these 8 best websites built with Webflow. These best Webflow sites showcase some of the most innovative and creative work, from minimalist designs to bold visuals.
These examples will help you get creative and provide fresh concepts for your next project, regardless of what you're building.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates. making them more manageable
Brief history of Webflow
Webflow, founded in 2012, revolutionized web design by offering a no-code/low-code platform. Launched officially in 2015, it empowered designers to create responsive, visually appealing websites.
Key milestones include the introduction of Webflow CMS in 2017 and e-commerce capabilities in 2019, showcasing continuous innovation. In 2018, Interactions 2.0 elevated the platform's interactive design features.
The Webflow CMS, a hub for third-party apps, seamlessly integrates with the Webflow Designer, enhancing users' ability to create, style, and interface with various features. The platform's history is marked by growth, Series C funding in 2020, and a persistent commitment to advancing web design capabilities.
Importance of Webflow in Modern Web Design
Webflow is a comprehensive web design platform that allows designers to create stunning, responsive websites without coding knowledge. With its intuitive drag-and-drop interface, designers can easily create beautiful pages and layouts, while its powerful CMS ensures that content can be easily managed. Here are some of the significant importance in modern web design for several reasons:
No-Code/Low-Code Design:
Webflow's no-code/low-code environment allows designers to create sophisticated and interactive websites without extensive coding knowledge. This promotes web design by enabling a larger audience to participate in the development process.
Responsive Design:
With a focus on responsive design, Webflow enables designers to easily create Webflow websites that adapt seamlessly to various devices and screen sizes. This is crucial in diverse browsing platforms, including mobile devices and tablets.
Interactivity and Animations:
Webflow provides tools for designers to implement advanced interactions and animations without coding. This enhances the user experience by adding engaging and dynamic elements to websites.
CMS Functionality:
The Content Management System (CMS) in Webflow facilitates the management and organization of content, making it easier to handle large and dynamic Webflow websites. Designers can create templates and structures that allow for efficient content updates.
E-Commerce Capabilities:
Webflow website builder includes robust e-commerce features, allowing designers to create visually appealing and functional online stores. This makes it a valuable tool for businesses looking to establish an online presence and sell products.
Visual Development:
The visual development approach of Webflow makes the design process more intuitive. It is simpler for designers to iterate and improve designs when they can observe real-time previews of their work.
Collaboration Features:
The collaboration options provided by Webflow website builder allow developers, designers, and other team members to collaborate easily.
This facilitates smoother workflows and encourages effective teamwork.
Web Hosting and Deployment:
Webflow simplifies the hosting and deployment process, allowing designers to both create and host websites on the platform. This integrated approach streamlines the overall web development process.
Impact of Webflow on website development
Webflow has had a significant impact on website development since its introduction. Here are some key ways in which Webflow has influenced the industry:
Visual Design and No-Code Development: Because Webflow lets users create websites graphically, developers and designers with different levels of coding experience can use it to create websites. No-code or low-code development is emphasized, allowing users to build complex Webflow websites without extensive coding knowledge.
Responsive Design: To ensure that websites are optimized for a range of devices and screen sizes, Webflow website builder encourages and facilitates responsive web design. The platform simplifies creating adaptive layouts and ensures a consistent user experience across different devices.
Interactions and Animations: With Webflow, one may create animated and interactive objects without extensive knowledge of JavaScript. Users can design and implement sophisticated animations and interactions, enhancing the user experience.
CMS Capabilities: Webflow empowers users to create dynamic content structures, simplifying the management and updating of content-rich websites. This feature facilitates efficient content maintenance, allowing users to easily adapt and keep their websites current.
This is particularly useful for blogs, portfolios, and other content-heavy sites.
Speed and Efficiency: Webflow accelerates website development by providing a streamlined design-to-development workflow. The platform automates many tasks, reducing the time required to go from design to a live, functional website.
Criteria for Selecting the Best Webflow Site
Selecting the best websites built with Webflow involves considering various criteria to ensure that the websites meet specific design, functionality, and user experience standards. Here are some key criteria to consider when evaluating Webflow sites:
Factors Considered for Inclusion in the List:
When selecting the best Webflow site, several factors must be considered to ensure that the chosen site meets specific criteria and objectives. Here are some key factors to consider:
- Innovative Design: Sites that showcase innovative and creative design elements are considered. This includes unique layouts, visual styles, and the use of multimedia.
- Effective Functionality: Including sites that leverage Webflow's features to create functional and interactive elements, such as animations, dynamic content, and e-commerce capabilities.
- Exceptional User Experience: Sites that prioritize a seamless and intuitive user experience, with a focus on navigation, accessibility, and overall usability.
- Relevance to Industry/Theme: The site's content and design relevance to its industry or theme, ensuring it aligns with its intended audience and purpose.
- Recognition and Awards: Consideration of sites that have received industry awards, recognition, or positive feedback from the web design community.
Importance of Design, Functionality, and User Experience:
- Design Excellence: Emphasizing the significance of visually appealing and well-crafted design that aligns with current design trends and user expectations.
- Functional Depth: Recognizing the importance of utilizing Webflow's functionalities to create visually pleasing and highly functional websites that meet specific needs and goals.
- Optimal User Experience: Acknowledging the importance of a positive and efficient user experience, ensuring that visitors can easily navigate, find information, and interact with the site.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates. making them more manageable
How These Sites Serve as Inspiration for Future Projects:
Here’s a general overview of how these websites can serve as inspiration for future projects:
- Showcasing Possibilities: Highlighting sites that push the boundaries of what is possible within the Webflow platform, inspiring designers and developers to explore new ideas and techniques.
- Adaptable Design Concepts: Recognizing sites that showcase adaptable design concepts, inspiring projects with different scopes, industries, and requirements.
- Innovative Interaction Patterns: Drawing attention to sites that introduce innovative interaction patterns, encouraging the exploration of dynamic and engaging user experiences in future projects.
- Educational Value: Identifying sites that impress and provide educational value by showcasing how certain design or functionality challenges were overcome using Webflow.
- Community Engagement: Recognizing websites that receive favorable comments and gain popularity in the Webflow community. These sites promote a sense of collaboration and teamwork.
The 8 Best Webflow Sites of 2024
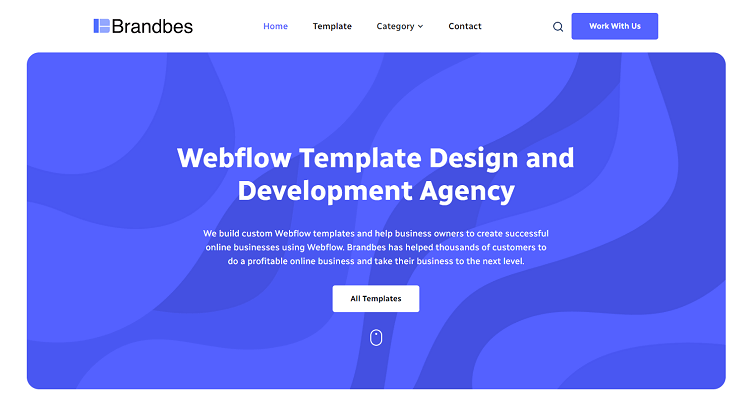
Brandbes

Brandbes stands out as a premier choice for businesses seeking excellence in Webflow templates and development. With a focus on design elements, user-friendliness, and robust functionalities, Brandbes offers innovative solutions, making them a top provider for creating thriving online businesses. Their straightforward-to-use templates and expert design and development services have garnered the satisfaction of thousands of customers, establishing Brandbes as the go-to source for high-quality Webflow solutions.
Highlighted Features:
- Modern Design
- Super Fast Loading Speed
- SEO Optimized
- Fully Customizable
- High-quality Webflow Templates
Circle

Circle is a fantastic online learning platform that caters to small businesses and solopreneurs seeking knowledge about WordPress and Ecommerce. One of the first things that catches the eye is its welcoming, pastel color scheme and attractive illustrations. The design itself is very minimalistic, but it is effective in getting its message across.
Circle stands out because it is designed specifically for the younger generation. The pages are vibrant with colors and motion that will definitely captivate their attention. Overall, it is an incredibly dynamic environment that promotes learning and exploration. Circle is worth checking out if you want a fun and engaging learning method.
Highlighted Features:
- Gradient color scheme
- Vibrant atmosphere
- Charming elements
Petal

Petal Card's website offers a sleek and modern design, reflecting its commitment to simplicity and transparency in credit card services. The homepage features a clean layout, intuitive navigation, and vibrant visuals that guide users seamlessly through the site.
The functionality is notable for its user-friendly application process, leveraging Webflow's capabilities to create an interactive and straightforward experience. Unique features include dynamic illustrations that simplify complex financial concepts, enhancing the site's accessibility.
Highlighted Features:
- Vibrant visuals
- User-friendly
- Hover effects
- Unique colors
Youth Logic

Youth Logic, a Gen Z agency, is making waves with its eye-catching design aesthetic and clever use of web elements. Using a simple yet effective color scheme and retro graphics, this agency sets itself apart from its competitors and leaves a lasting impression on its audience. The use of subtle scroll effects only adds to the immersive experience, keeping readers engaged and scrolling through the content.
And let's not forget the blue slide screen that emphasizes the branding of Youth Logic - talk about attention to detail! This agency is not afraid to take risks and push boundaries in their web design - making them a standout in the world of website design.
Highlighted Features:
- Slide screen
- Mobile-friendly
- Smooth navigation
- Testimonials
Overton Graphics

Overton Graphics is one of the best companies that knows how to design a stunning website. Their website radiates sheer awesomeness as it boasts breathtaking photos, informative descriptions, and exceptional navigation. The seamless navigation of their website ensures that visitors can access the information they need at the click of a button, making it incredibly user-friendly.
Their approach of featuring their recently completed projects on the homepage sets their website apart and elevates their brand immensely. Not only does it showcase their expertise, but it also builds credibility and trust with potential clients. Overall, Overton Graphics' website is a prime example of what the best Webflow websites should look like.
Highlighted Features:
- An impressive display of fading photos
- Astounding use of icons in the sidebar
- Call to action button
Boho Studio

Boho Studio has created a website that is perfect for interior design enthusiasts. The website is beautifully designed and has everything that one could ever ask for. The website and creative design immediately capture the eye, with colors that perfectly blend neutrals with a hint of pastel and white. Every detail has been considered, from the stunning photos of interiors to the various mouseover animations that add a layer of sophistication and beauty.
The clean, well-organized layout makes it easy to navigate around the site and find what you’re looking for. You’ll find yourself scrolling down for much longer than expected, mesmerized by the effortlessly chic ambiance that Boho Studio offers.
Highlighted Features:
- Alluring design
- Marvelous use of tame colors
- Zoom in image
- Social media icon
Unusual Ventures

Unusual Ventures knows that website design can mean the difference between success and failure for startup companies. That's why their website is a stunning example of how to captivate visitors with beautiful visuals. Vivid, pastel-colored vector graphics create an enchanted atmosphere that sets the tone for what's to come.
Navigation is modern and intuitive, with a menu accessed by clicking a compass icon. When opened, the menu presents an overlaying page with a striking map of the site's sections, each lighting up on mouseover. This creative strategy highlights the entrepreneurial path and Unusual Ventures' dedication to working as a partner with its clients throughout the process.
Highlighted Features:
- Intuitive Navigation
- Pastel-colored vector graphics
- Engagement model
- Field Guide
Michael Kors Collection

The Michael Kors Collection website is a stunning example of web design excellence. With a screenshot featuring a mesmerizing video of the latest runway show, it's easy to get lost in the glamour and sophistication Michael Kors embodies. The website's design team expertly captures New York fashion's essence with a timeless and chic layout.
Drawing inspiration from the muses of the 1970s, the monochromatic UI and sleek look perfectly encapsulate the designer's Fall and Winter 2023 Collection. Whether you're a fashion blogger or designing a website for a high fashion client, the Michael Kors Collection website will surely spark some inspiration for your next project.
Highlighted Features:
- Interactive Video
- Lookbook
- Attractive hero section
- Easy Navigation
Key Takeaways from the Best Webflow Sites of 2024
Webflow is a popular web design and development platform that allows users to create responsive websites without writing code. Since then, there have been new developments and trends in web design. However, based on the information available up to that point, here are some key takeaways from well-designed Webflow sites:
Responsive Design: Good use of Webflow's responsive design elements guarantees that websites work and look good across various platforms and screen sizes.
Animations and Interactions: Implementation of smooth animations and interactions to enhance user experience and engagement.
Clean and Modern Design: Utilization of clean and modern design principles, often focusing on minimalism and simplicity.
Custom Interactions: Leveraging Webflow's capabilities to create custom interactions and scroll-triggered animations to add a dynamic touch to the website.
CMS Integration: Effective use of Webflow's CMS (Content Management System) to create dynamic and easily updated content, making it efficient for clients to manage their websites.
Typography and Color Schemes: Thoughtful selection of typography and color schemes to create visually appealing and cohesive designs
Frequently Asked Questions
Can I use design elements from these sites in my projects?
Absolutely. While it's important to maintain originality, you can draw inspiration from design elements, layouts, and interactions showcased on these sites to enhance your own projects.
Are these sites suitable for all types of projects?
The featured sites often cater to various industries and purposes, making them versatile sources of inspiration for various projects, from portfolios to e-commerce.
Are these sites accessible and responsive?
Yes, the best Webflow sites often prioritize accessibility and responsive design, ensuring an optimal user experience across different devices and user needs.
How can I stay updated on new additions to the list?
Follow the platform curating the list on social media, subscribe to newsletters, or check the platform's website regularly for announcements and updates.
Final Word
Webflow allows you to take your web design skills to a whole new level, and the range of websites created using it is a stunning testament to its power. From sleek minimalist designs to vibrant creations bursting with color, there's something to inspire everyone.
Whether you're a student building a portfolio or a professional Webflow website designer looking for fresh ideas, these best Webflow sites will excite and motivate you. Embrace the possibilities and let the endless stream of inspiration guide your next project. Who knows what new masterpiece you'll create? The possibilities are endless!
Reader Disclosure: Some of the posts on our site may contain affiliate links. Clicking may earn us a commission at no extra cost to you. Thank you for your support! Read our Disclosure




