Typography is a powerful design element that can significantly impact the aesthetics and readability of a website. Webflow, known for its design flexibility, allows you to customize every aspect of your site, including fonts. In this comprehensive guide, we'll walk you through the step-by-step process of how to add fonts to Webflow.
Whether you're a web designer or a business owner looking to enhance your site's visual appeal, this guide will provide the knowledge and tools to make your website stand out with impressive typography.
Importance of Typography in Web Design
Typography plays a pivotal role in web design and significantly influences how a website is perceived and experienced by users. Here are some key reasons highlighting the importance of typography in web design:
Readability and Accessibility: The primary function of text on a Webflow website is to convey information. Proper typography choices, such as font style, size, and spacing, ensure that content is legible and accessible to all users, including those with visual impairments. This enhances the overall user experience and inclusivity.
Visual Hierarchy: Typography helps establish a clear visual hierarchy on a web page. By varying font sizes, weights, and styles, designers can guide users' attention to the most important content, making it easier for them to navigate and understand the information presented.
Brand Identity: Typography is a key element of brand identity. Consistent use of fonts that align with a brand's personality and values helps reinforce brand recognition and trust. It creates a cohesive and memorable visual identity across all marketing materials and online platforms.
Content Emphasis: Through typography, designers can emphasize key content elements such as headlines, subheadings, quotes, and call-to-action buttons. This helps users quickly grasp the main message and navigate the site effectively.
Aesthetics and Design: Typography is an integral part of the overall design aesthetics. Well-chosen fonts and typography styles can enhance the visual appeal of a webflow website, making it more attractive and engaging to users. Typography can turn an ordinary design into a stunning one.
Consistency: Consistency in typography across a website ensures a cohesive and professional look. It prevents visual clutter and maintains a sense of order and harmony, contributing to a positive user experience.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Step-by-Step Guide to Adding Fonts in Webflow
Adding both the default font and a custom Google font in Webflow is a straightforward process, and it allows you to create visually appealing and unique designs for your website. However, it's important to note that Webflow's Google Fonts integration sends End User IP addresses to Google servers, which may not be GDPR-compliant.
To address this concern, we recommend downloading fonts from Google and uploading them as custom fonts. Here are step-by-step instructions for both:
Adding the Default Font in Webflow:
- Log in to Webflow: Start by logging in to your Webflow account and opening the project where you want to add the default font.
- Access Typography Section: In the Webflow Designer, click on the "Typography" tab located on the left-hand side. This is where you can manage your project's default fonts.
- Select Default Font: Within the Typography section, Webflow provides a list of default fonts. To add a default font to your project, simply click on the font you want to use as your default. You can select from various font styles like serif, sans-serif, and more.
- Apply the Default Font: Once you've selected the default font, Webflow will automatically apply it to your project. You can further customize the font size, weight, and other properties using the Designer panel.
Adding a Custom Google Font in Webflow:
- Log in to Webflow: Again, log in to your Webflow account and open the project where you want to add a custom Google font.
- Access Project Settings: Select the project from your dashboard, and within the Webflow Designer, click on the "Project settings" icon located at the bottom left.
- Go to Fonts: In the Project Settings panel, click on the "Fonts" tab.
- Download the Google Font: Visit the Google Fonts website to browse and select the custom font you want to use. Once you've found the font, click the "+ Select this style" button.
- Configure and Download: Click on the floating "Families selected" tab at the bottom of your screen. Customize the font styles, weights, and character subsets as needed. Then, click on the "Download" button in the bottom-right corner.
- Upload to Webflow: Back in Webflow's Fonts panel, click the "Upload a font" button. Choose the downloaded font file (usually a .zip file containing the font files), and Webflow will upload it to your project.
- Apply the Custom Google Font: After uploading, the custom Google font will be available in your project's font list. To use it on your website, select the text element you want to style in the Webflow Designer and choose your custom Google font from the font dropdown menu.
By following these instructions, you can easily add both the default font and a custom Google font to your Webflow project while considering GDPR compliance by downloading fonts directly from Google and uploading them as custom fonts. This way, you have full control over your fonts without compromising privacy.
Frequently Asked Questions
Can I upload my own custom fonts to Webflow?
Yes, you can upload your custom fonts to Webflow. In the Webflow Designer, go to "Project Settings" > "Fonts" and click "Upload Fonts" to add your font files.
How do I specify font styles (bold, italic) for custom fonts in Webflow?
When adding a custom font, you can specify font styles and weights in the font settings. This allows you to use different variations of the custom font in your design.
What is the purpose of configuring font display settings in Webflow?
Font display settings determine how fonts are loaded on your website. Choosing the appropriate font display setting can impact font loading speed and visibility. "Swap" is often recommended for better visibility.
Why are fallback fonts important when adding custom fonts to Webflow?
Fallback fonts are crucial because they ensure that if there are any issues with loading the custom font, a suitable alternative font will be used.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Bonus: Recommended Webflow Templates
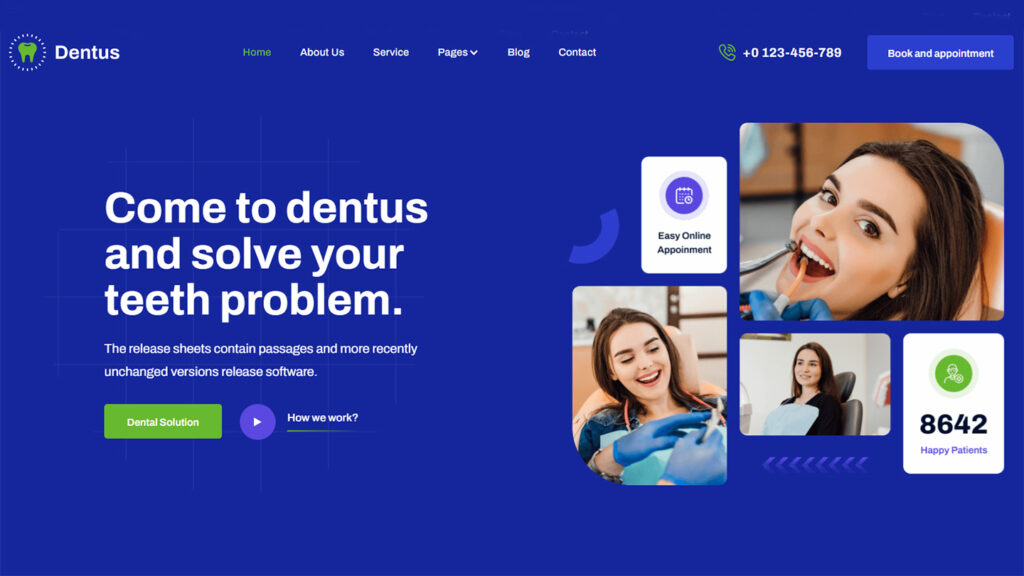
Dentus - Dentist Website Template

Are you a busy dentist looking for a website that is as modern and reliable as your practice? Look no further than Dentus, a Webflow template designed with you in mind. Developed with optimization in mind, Dentus ensures your website's fast loading speed and delivers a seamless user experience.
It has all the essential features you need to present what your practice offers, including services and contact pages. With Dentus, you can easily customize your website to match your branding and convey a professional image that sets you apart from your competition. Get started today, and watch your online presence flourish.
Highlighted Features:
- Retina Ready
- SEO Friendliness
- Unique & Premium Design
- Speed Optimized
- 100% Customizable
Price: Regular License: $49
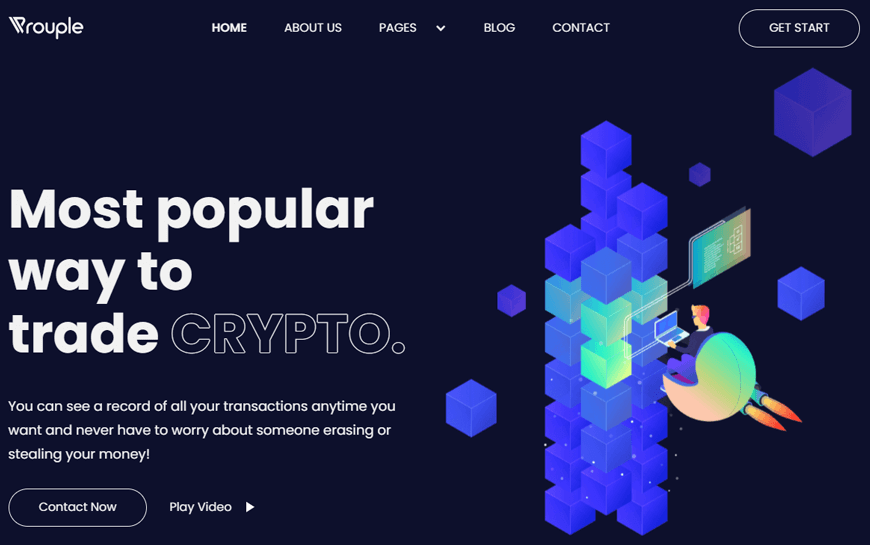
Prouple - App Website Template

Looking to build a cutting-edge website for your upcoming ICO project or crypto trading business? Look no further than the streamlined Prouple App Website Template. With its sleek, modern design and advanced features, this customizable template is the perfect fit for any online business.
Not only does it offer full responsiveness and SEO optimization, but it also boasts powerful app integration for dynamic, engaging content. Plus, stay ahead of the curve with an integrated blog feature to keep your customers informed and engaged. With the Prouple App Website Template, you can create a professional and efficient online space at an affordable cost with ease.
Highlighted Features:
- Responsive design
- SEO Friendly
- Great Customizability
- Retina Ready
- Media Lightbox
Price: Regular License: $49
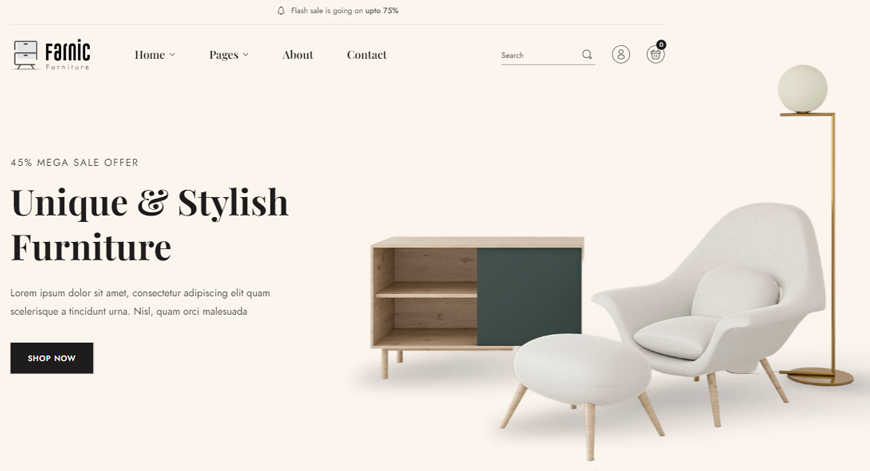
Farnic - Furniture Website Template

In today's digital age, having an online store is essential - but setting one up can feel like a daunting task. The Farnic - Furniture Website Template takes the stress out of the equation, allowing you to create a beautiful and functional online furniture store with ease. You don't need to be a tech wizard to use Farnic. It is user friendly interface and WebflowCMS technology make managing your site a breeze.
Plus, features such as the responsive slider and media lightbox allow you to showcase your products in a stunning and unique way. With Farnic's retina-ready and fast loading speed, you'll be able to provide your customers with a seamless shopping experience. Trust Farnic to help bring your online furniture store to life.
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- eCommerce Ready
- SEO Friendliness
- Responsive Layout
Price: Regular License: $79
Farmzi - Agriculture Website Template

It's time to take your agriculture business online with Farmzi. This exclusive Webflow CMS template offers 18 pages, including static and CMS collection pages, as well as utility pages. But what really sets it apart is its premium web design, featuring simple yet powerful customization options.
From animations to video playback, your customers will have a seamless experience with speed optimization. Plus, it's 100% customizable, making it the perfect choice for any agribusiness. With its retina-ready display and fast loading speed, Farmzi is the perfect template to elevate your website's visual appeal and provide an exceptional user experience.
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- Perfect Responsive
- 100% Customizable
Price: Regular License: $49
Kital - Construction Website Template

Are you looking for a website template that showcases your solar and wind energy services? The Kital construction website template is one of the best options out there.
With its easy-to-use interface and visually appealing design, this template is perfect for solar power generators and wind turbine companies. It offers a wide range of pages, making it easy to showcase all of your renewable energy services on one platform.
If you're looking for an effective online presence that makes your customers feel secure about using solar plants and other related services, then look no further than the Kital website template. What are you waiting for? Get started designing your solar energy website today.
Highlighted Features:
- Retina Ready
- Speed Optimized
- Webflow CMS
- Perfect Responsive
- 100% Customizable
Price: Regular License: $49
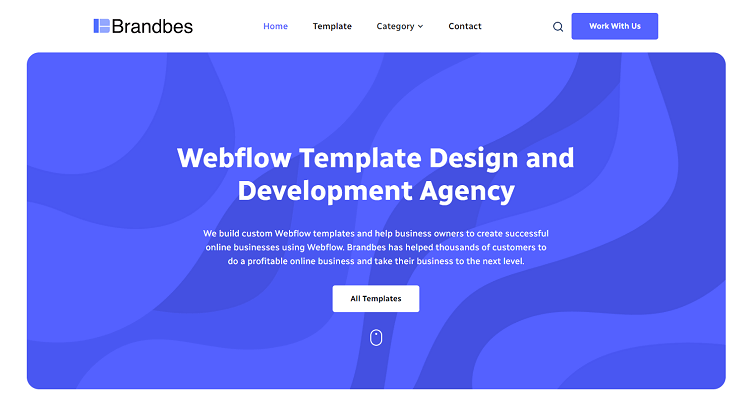
Hire Developers to Build Your Webflow Website (Recommended- Brandbes)
Creating a website can pose challenges, especially if web design isn't your forte. This is where Brandbes steps in to lend a helping hand. Our Webflow services are meticulously crafted to simplify your online journey. With our exclusive templates and development expertise, we can customize every facet of your website to match your needs precisely.

At Brandbes, we recognize the uniqueness of every business, and our team of professionals has empowered numerous clients to achieve their online business objectives. Our user-friendly templates empower you to reach your goals effortlessly. Furthermore, our dedicated experts are always on standby to provide support and guidance whenever you require it. Embark on your web journey today with confidence, courtesy of Brandbes!
Final Words
In summary, the process of how to add fonts to a Webflow site holds the potential to influence its overall design and visual appeal profoundly. With the ability to choose from a variety of unique and creative fonts, your website can stand out from the rest and leave a lasting impression on visitors.
Not only does it enhance the user experience, but it also provides a sense of professionalism and attention to detail. Incorporating fonts that align with your brand and messaging can create a cohesive and memorable identity for your website. So don't hesitate to explore the many options available and find the perfect font to fit your vision.
Reader Disclosure: Some of the posts on our site may contain affiliate links. Clicking may earn us a commission at no extra cost to you. Thank you for your support! Read our Disclosure




