Web design can be daunting, from coding to choosing the right design elements and creating a seamless user experience. However, with the Webflow Marketplace Gems, designers can access a treasure trove of hidden gems that could make their web design process a breeze.
Experts carefully choose these special items. They include beautiful website templates and handy tools. These help designers make sites that work well and look good. With the Webflow Marketplace Gems, designers can easily navigate all the design elements required to build an impressive website that meets all their clients' unique needs.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates. making them more manageable
Brief overview of Webflow Marketplace
The Webflow Marketplace is a platform where users can discover and access various third-party apps seamlessly integrated with the Webflow Designer. These apps can interact with the Designer Canvas. It allows users to create elements and styles or interfaces with essential Webflow features such as assets, forms, CMS collections, user accounts, and eCommerce functionality. Users can explore and filter Apps based on categories to enhance and extend the capabilities of their Webflow projects.
Importance of finding hidden gems for web designers
Discovering hidden gems in the Webflow Marketplace is crucial for web designers as it offers several benefits:
Unique Functionality: Hidden gems often provide unique and specialized functionalities that may not be readily available in mainstream or popular tools. Web designers can find solutions tailored to specific needs, enhancing the diversity of features in their projects.
Competitive Edge: Uncovering hidden gems gives web designers a competitive edge by using tools and integrations that may not be widely adopted. This allows for differentiation in design and functionality, setting their work apart from more commonly used website templates and tools.
Innovation and Creativity: Hidden gems often represent innovative solutions that spark creativity. Web designers can leverage these tools to experiment with new design trends, techniques, and functionalities, pushing the boundaries of their creativity.
Efficiency and Productivity: Some hidden gems in the marketplace may offer time-saving features or workflows that enhance efficiency. Web designers can streamline their processes and workflows, ultimately improving productivity.
Cost-Effective Solutions: Hidden gems sometimes provide cost-effective alternatives to mainstream tools. This particularly benefits freelance designers or small design agencies with budget constraints, allowing them to access high-quality tools without a hefty price tag.
Adaptability to Niche Projects: Certain hidden gems may cater to niche markets or industries. Web designers working on specific projects, such as those in healthcare, education, or eCommerce, can find tools tailored to these niches, ensuring a more targeted and effective approach.
Hidden Gems in the Webflow Marketplace
Special Templates:
Overview of Webflow templates
Webflow templates are pre-designed frameworks that empower web designers to kickstart projects with efficiency and style. These templates cover a broad spectrum, from business and eCommerce to portfolios and personal blogs. Each template acts as a solid base, providing a meticulously planned structure, design components, and features. These can be effortlessly personalized to suit the particular requirements of any project.
Benefits of using templates for web design projects
Using templates for web design projects offers numerous benefits that streamline the design and development process:
Time Efficiency: Templates eliminate the need to start web design projects from scratch, significantly reducing the time required for development. Designers can leverage the pre-built structure to accelerate the design process.
Consistency Across Pages: Consistent design is crucial for a polished user experience. In the Webflow app marketplace, templates ensure a cohesive look and feel across various website pages, promoting a professional and harmonious presentation.
Customization Flexibility: Templates give us a starting point and are highly customizable. Designers can tailor templates to reflect a specific project's unique branding, color schemes, and content, offering a personalized touch.
Cost-Effective Solutions: For budget-conscious designers or small businesses, templates offer a cost-effective solution. They provide a professional look without the need for extensive custom development, making high-quality design accessible to a broader audience.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates. making them more manageable
Apps
Overview of Webflow Apps
Webflow Apps are integrations and applications that enhance the functionality and capabilities of the Webflow platform. These apps go beyond the basic features, enhancing user experience. They allow integration with tools from third parties for added functionality. Users can streamline workflows within the Webflow environment using these apps.
Webflow apps can engage with the Designer canvas, enhancing element style creation. They interact with key features like assets, forms, and CMS Collections. Additionally, they work with user accounts and eCommerce functionalities for an enriched experience.
Benefits of using Webflow Apps for web design projects
Using Webflow apps for web design projects offers several benefits:
Enhanced Functionality: The Webflow app marketplace provides additional functionalities beyond the native features of the platform. This can encompass advanced design elements to improve a website's visual appeal. Integrations with external tools increase overall website capabilities.
Workflow Streamlining: Apps in Webflow contribute to streamlining workflows by providing tools for automation, collaboration, and efficiency. It helps designers and developers work more seamlessly within the Webflow environment.
Increased Productivity: Many Webflow Apps are designed to boost productivity. They can automate repetitive tasks, allowing designers to focus on creative aspects rather than spending time on manual processes.
Customization Options: Apps offer customization options beyond the default settings in Webflow. Users can tailor specific elements, styles, or functionalities to suit their project requirements better, providing a more personalized touch.
Integration with Third-Party Tools: Webflow Apps facilitate integration with various third-party tools and services. These tools allow users to connect their Webflow projects with external analytics, marketing, and eCommerce platforms.
Libraries
Overview of Webflow Libraries
Webflow Libraries are powerful tools within the Webflow platform that streamline the web design process by offering a centralized and organized way to manage and reuse design elements across projects. The Webflow app marketplace library consists of collections of elements, symbols, interactions, and styles that can be stored and applied consistently throughout a website.
Benefits of using Libraries for web design projects
Using libraries in web design projects provides several benefits, enhancing efficiency and consistency in the design process:
Consolidated Style Management: Libraries streamline style management by centralizing color schemes, typography, and other design attributes. They ensure visual consistency and simplifies the process of making design-wide changes.
Responsive Design at Scale: This tool supports responsive design at scale. Elements stored in libraries automatically adapt to different breakpoints, ensuring a seamless and optimized experience across various devices.
Collaboration and Team Workflow: Libraries facilitate collaboration among team members. Designers can work simultaneously on different project sections, with changes in the library reflecting across the entire project in real time.
Design System Implementation: Libraries are instrumental in implementing design systems. By structuring a library to represent the key components of a design system, designers can ensure adherence to brand guidelines and design principles.
Amazing Websites Made with Webflow:
Overview of Made in Webflow
"Made in Webflow" refers to websites that are created and designed using the Webflow platform. These websites showcase the capabilities and versatility of Webflow in producing visually stunning, interactive, and fully functional online experiences. From personal portfolios to business websites and eCommerce platforms, the "Made in Webflow" collection highlights the diverse range of projects that can be accomplished using this web design tool.
Benefits of using made-in Webflow for web design projects
Using Webflow for web design projects offers a range of benefits, empowering designers with a powerful and user-friendly platform:
Visual Design Power: Webflow's visual design interface empowers designers to create intricate and visually appealing websites. The "Made in Webflow" collection showcases how this platform allows for creative freedom, resulting in unique and eye-catching designs.
Interactivity and Animations: "Made in Webflow" exemplifies the platform's capability to incorporate interactivity and animations without extensive coding. Webflow's interactions and animations feature enhances user engagement and adds a dynamic flair to the showcased websites.
CMS Capabilities: Webflow's CMS capabilities shine through in the "Made in Webflow" collection. The ability to manage and present dynamic content, whether it's for blogs, portfolios, or product listings, is showcased in diverse and effective ways.
eCommerce Excellence: For those exploring eCommerce website templates, the collection features websites that leverage Webflow's eCommerce capabilities. These examples illustrate how Webflow enables the creation of seamless and visually appealing online stores.
Hidden Treasures in Custom Code
Overview of using custom code in Webflow
In the realm of web design, Webflow's custom code capabilities are hidden treasures waiting to be discovered. While the platform excels in a visual, no-code approach, incorporating custom code unveils a new dimension of flexibility. With Webflow, designers can seamlessly integrate custom HTML, CSS, and JavaScript to tailor every aspect of their projects.
Benefits of using custom code for web design projects
Using custom code in web design projects provides several benefits, offering designers a higher level of flexibility and customization:
Advanced Interactivity: Webflow's custom code empowers designers to create advanced interactive elements. From dynamic content updates to complex user interactions, custom code opens doors to a world of possibilities.
Integration with External Services: Designers can seamlessly integrate external services, APIs, or third-party tools into their Webflow projects by incorporating custom code. These services enable enhanced functionality and connectivity.
Optimized Performance: Custom code allows for fine-tuning and optimization of performance aspects. Designers can implement techniques to boost page loading speed, resulting in a smoother and more efficient user experience.
Dynamic Content Manipulation: With custom code, designers can dynamically manipulate content, creating engaging and interactive user experiences. It is particularly beneficial for content-heavy websites or those with dynamic data.
Cross-Browser Compatibility: Custom code allows designers to address specific compatibility issues across different web browsers. These features ensure a consistent and reliable user experience regardless of their chosen browser.
Bonus: Recommended Webflow templates
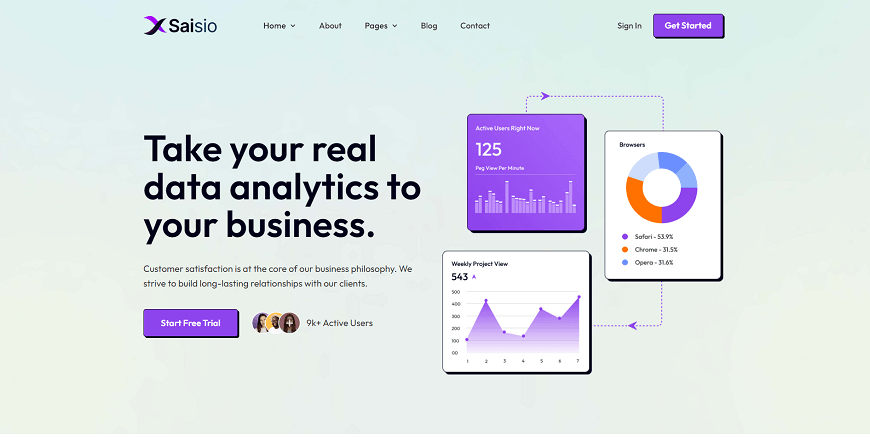
Saisio - SaaS Website Template

The Saisio Website template is a sleek, modern, and fully customizable SaaS Webflow template. It's perfect for businesses seeking to establish a robust online presence. This IT template features a stylish design, enhancing its overall aesthetic appeal. Its seamless functionality makes it perfect for showcasing software products. Additionally, it is an ideal choice for presenting technology-based offerings and other digital services.
Saisio offers a comprehensive suite of 23 pages, including 16 static pages, 5 CMS Collection pages, and 2 utility pages. It includes various pages such as home, about us, features, pricing, and blog pages. Additionally, it features over 15 reusable sections and 5 components that offer added functionality and flexibility. All these elements combine to create a dynamic, professional, and highly engaging SaaS website that caters to your specific needs.
Highlighted Features:
- Retina Ready
- 23 Pages
- Webflow CMS
- Responsive Design
- Fully Customized
Price:
Regular License: $49
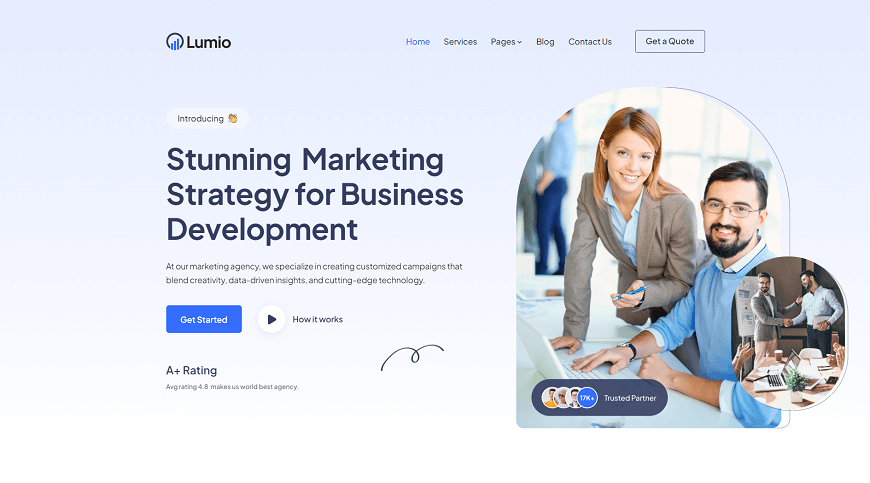
Lumio - Marketing Website Template

The Lumio - Marketing Website Template is a cutting-edge, fully customizable template designed specifically for modern marketing agencies. Its sleek design enhances the visual appeal of the business platform. The user-friendly interface allows easy showcase of products, services, and brands.
Lumio boasts 22 carefully designed pages, enhancing your business representation. It includes 15 static pages for diverse business information display. Additionally, it has 5 CMS collection pages, perfect for content management. finally, it comes with 2 utility pages for additional functionality.
This versatility ensures a polished, professional business portrayal. Lumio is suitable for a variety of agencies, including creative, IT, web, and design. So, if you're looking for a stunning and functional website, Lumio is the perfect choice.
Highlighted Features:
- Unique & Premium Design
- Speed Optimized
- Fully Responsive
- Seamless Animations
Price:
Regular License: $49
Cozilex - Agency Website Template

Cozilex agency website template is a must-have for businesses in search of a stylish and high-performing website. This startup agency template is designed to satisfy modern business needs. Its sleek design and full functionality impress audiences upon their arrival.
The visual appeal of the Cozilex template is unparalleled, providing an innovative layout that will leave a lasting impression on your visitors. This IT company website template is also retina-ready, ensuring crystal-clear resolution on high-end displays. To further enhance the user experience, the Cozilex template has seamless animations that bring your web pages to life.
Highlighted Features:
- Awesome & Creative Design
- Retina Ready
- Seamless Animations
- Fully Customizable
Price:
Regular License: $49
Unio - Political Website Template

The Unio - Political Website Template is a comprehensive and versatile solution for political campaigns, parties, and politicians seeking to establish a strong online presence. This template comes with an array of features, including static pages, CMS collection pages, utility pages, and more, creating a platform that encapsulates the essence of your political campaign or organization.
With seamless animations, your website gains an added touch of sophistication, enhancing user experience. This template is speed-optimized for swift loading times and requires no coding knowledge for setup or customization. With its built-in content management system (CMS), you can easily add or modify content, keeping your audience updated with your campaign's latest news and events. Unio - Political Website Template is thus a robust, engaging, and efficient solution for all your political website needs.
Highlighted Features:
- 30 pages
- Awesome & Creative Design
- Retina Ready
- Seamless Animations
- Fully Customizable
Price:
Regular License: $49
Diagonsy - Doctor Website Template

The Diagonsy - Doctor Website Template is a dynamic, user-friendly solution designed for healthcare providers. With its unique and premium design, it serves as the perfect platform for hospitals, clinics, medical camps, or helpline services. It's modern design ensures easy navigation, allowing visitors to quickly find contact information, schedule appointments, and access helpful resources.
Its comprehensive template has 22 pages, including 12 static pages, 7 CMS Collections, and 3 utility pages. All of these pages provide a full suite of tools to showcase your medical services effectively. Powered by Webflow’s CMS, it gives you full control to create content pages easily and make updates as necessary.
Whether you're looking to share health-related information, recent discoveries, or professional expertise, the Diagonsy - Doctor website template offers a robust and efficient platform for all your healthcare website needs.
Highlighted Features:
- 30 pages
- Unique & Premium Design
- Speed Optimized
- Fully Responsive
- Seamless Animations
Price:
Regular License: $49
Hire Webflow Experts to Develop a Professional Webflow Website

Unlock the potential of your online presence with Brandbes, a leading Webflow development agency. Specializing in tailored premium templates, Brandbes empowers businesses to thrive digitally. Their team of experts crafts distinctive Webflow websites aligned with your unique needs.
With flexible development plans and a diverse template library, Brandbes ensures a personalized approach. Choose Brandbes for a dedicated team committed to elevating your digital footprint and achieving lasting success. Transform your online platform with thoughtfully designed Webflow websites by partnering with Brandbes.
Frequently Asked Questions
Can I sell my designs on the Webflow Marketplace?
Yes, you can sell your designs on the Webflow Marketplace. Webflow allows designers to create and sell their unique website templates, making it a great platform for showcasing your creativity and earning revenue.
Before you can sell your designs, they need to be approved by the Webflow team to ensure they meet certain quality standards and requirements. Once approved, your templates will be available for purchase by the Webflow community.
Can I customize purchased items from the Webflow Marketplace?
Yes, purchased items can be fully customized to fit your specific project needs. Webflow encourages users to tailor templates and components for individual projects.
What is the refund policy for items purchased on the Webflow Marketplace?
Webflow's refund policy varies for different items, and users should refer to specific product details on the marketplace. Generally, refund requests are handled on a case-by-case basis.
What types of items are accepted on the Webflow Marketplace?
The marketplace accepts a variety of items, including templates for websites, eCommerce designs, CMS designs, UI kits, and individual components like buttons or navigation bars.
How are payments handled on the Webflow Marketplace?
Payments on the Webflow Marketplace are processed through the Webflow account associated with the user. Sellers receive payments based on their earnings from the sales of items.
Conclusion
The Webflow Marketplace is full of hidden gems for web designers. These treasures offer unique designs and functionalities that can take Webflow sites to the next level. From custom animations to interactive elements to pre-made templates, these gems make the design process easier and more efficient for designers.
Plus, they add an extra touch of creativity and originality that sets Webflow sites apart from the rest. So, whether you're a seasoned pro or a newbie, it's worth exploring the Webflow Marketplace to uncover these hidden treasures for yourself.
Reader Disclosure: Some of the posts on our site may contain affiliate links. Clicking may earn us a commission at no extra cost to you. Thank you for your support! Read our Disclosure




