If you’re using Webflow to build your website, you might be wondering if it’s good for SEO. The short answer is yes! Webflow is a great platform for optimizing your site for Search Engines. In this post, we’ll look at some of the ways you can ensure your Webflow site is set up for success with Webflow SEO.
Overview of Webflow and SEO

Webflow is a powerful web design and development platform that simplifies the process of designing, launching, and maintaining websites. With Webflow SEO, website owners can avoid having to code their own designs while taking advantage of an adding SEO-friendly setup.
Thanks to its visual editors and integrated tools, it offers users end-to-end control over their site’s structure, content, blog post, design elements, and even essential search engine optimization SEO best practices.
With all these features plus its easy setup process, Webflow makes it possible for anyone to launch a professional, high-performance website with minimum fuss quickly. Additionally, by working with Webflow, you get access to the latest trends in SEO, such as content optimization, structured data markup, keyword research, and more, giving you the best chance at success when it comes to visibility on search engines.
Benefits of using Webflow for SEO
Utilizing Webflow for SEO is a powerful choice for businesses looking to improve their online presence. This web design platform provides easy access and control over titles, meta descriptions, and other HTML tags crucial for SEO optimization.
Not only can Webflow be used to customize content on pages, and allows developers to add custom code elements on pages. So, websites can easily adjust according to search engine algorithms.
Additionally, the platform integrates analytical functionality that helps track all visitors on the website in order to continuously improve the user experience and internal efficiency. Using Webflow as an SEO platform offers businesses far more potential than through blog posts and traditional methods of development, making it an optimal choice for any serious organization who values digital marketing.
Tips for optimizing your site with Webflow
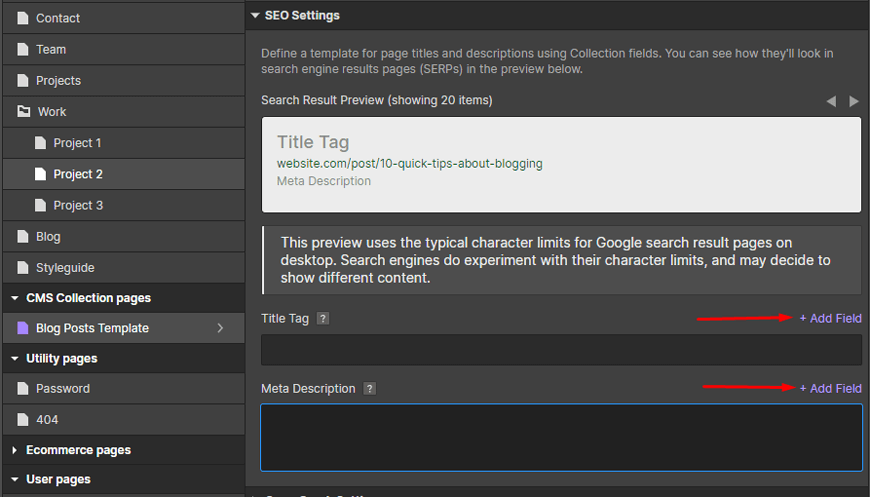
How to Set SEO Title and Meta Description in Webflow
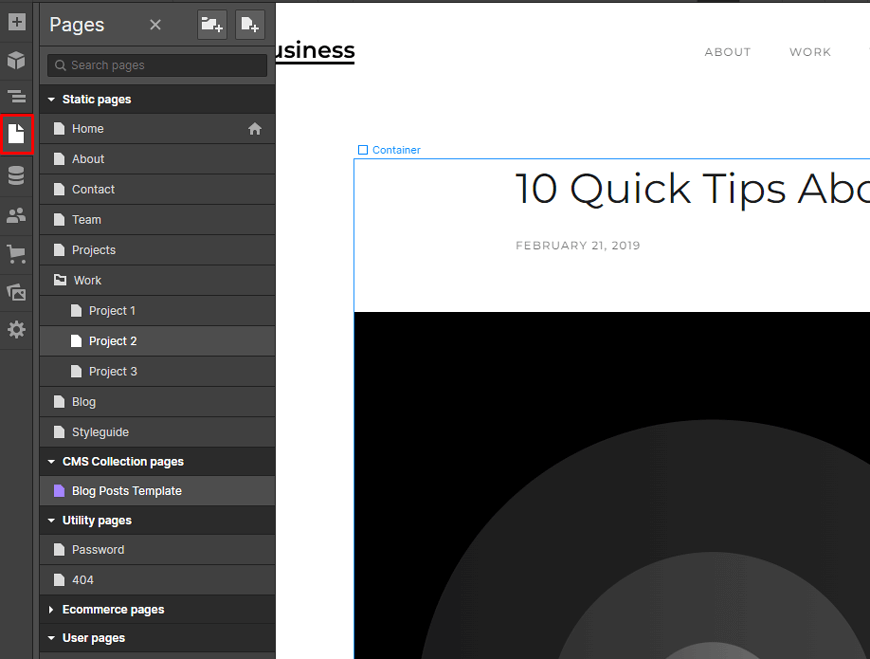
- Access the Pages panel.

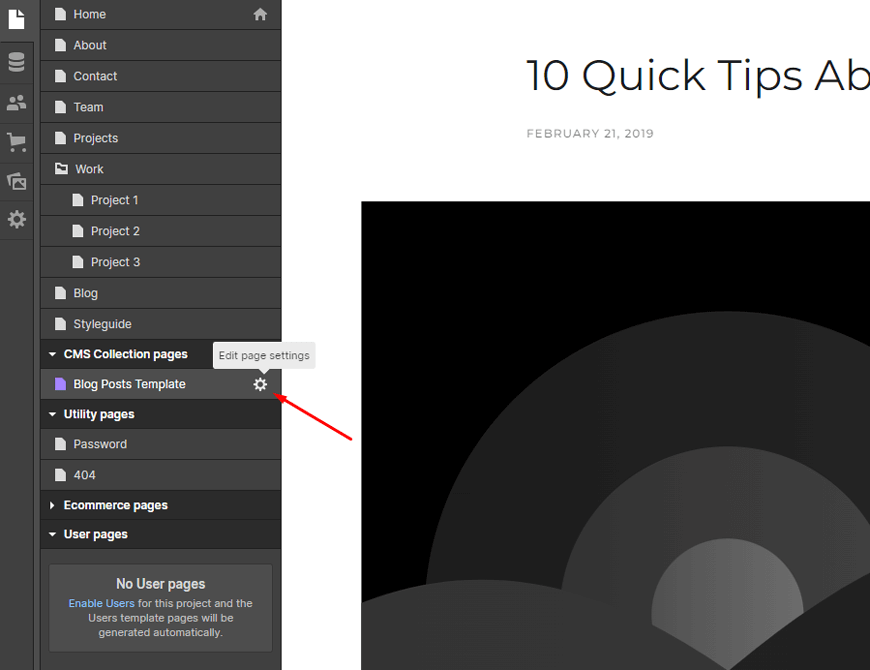
- Hover over the template page whose SEO settings you wish to modify.
- To view the template settings, click the settings “Cog” that appears to the right of the template page name.

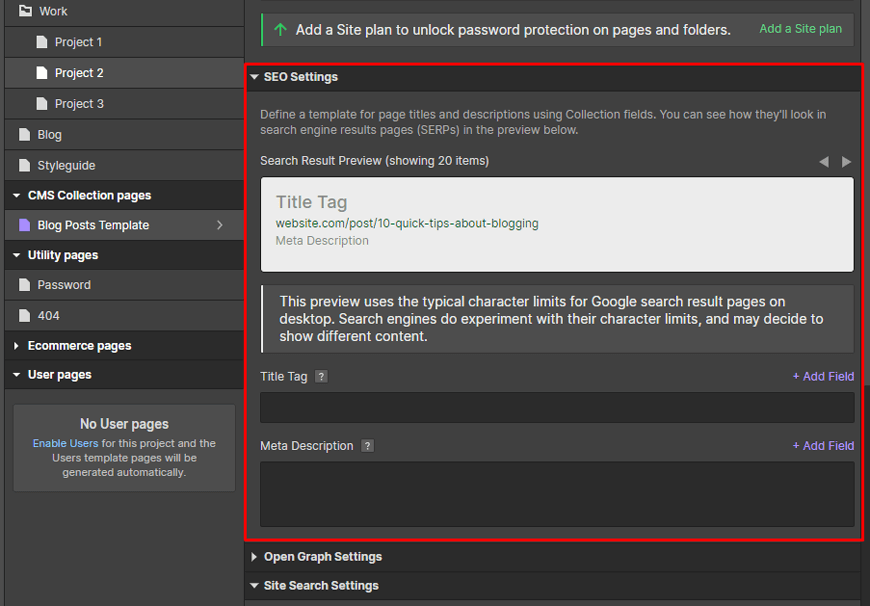
- Access SEO Settings

- To add a dynamic field to the title tag field, click Add field to the right of the title tag field.
- To add a dynamic field to the meta description field, click Add field to the right of the meta description field.

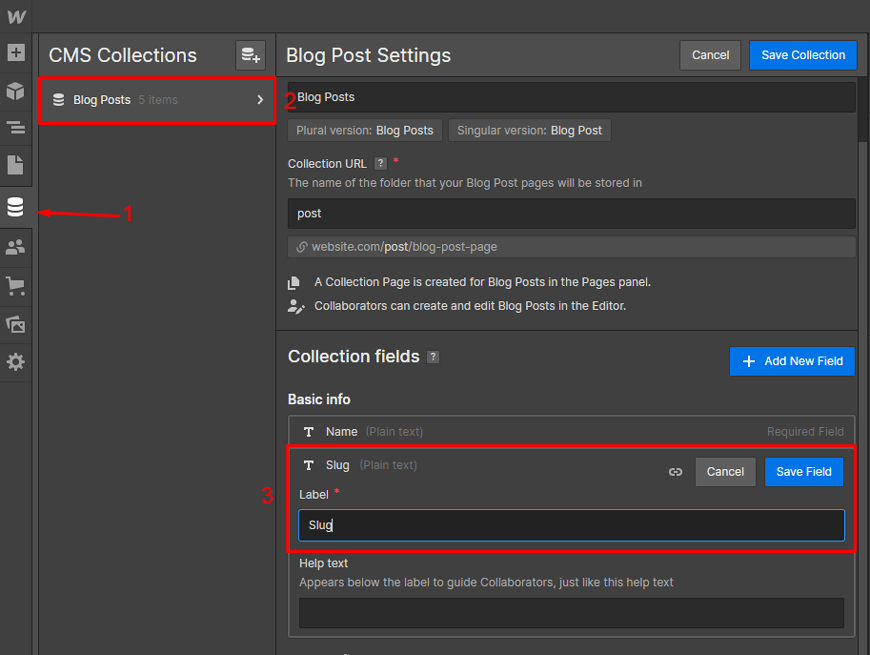
How to specify a Custom slug in Webflow
When creating a page or collection page in the Webflow CMS, you can customize the page slug/URL to give yourself more control over how people will access it.
Located in the same place as your SEO title and meta description, customizing your page slug is easy- all you have to do is navigate to –
Designer> Pages > Edit Page Settings
or
Designer > CMS > CMS-Posts > CMS Item

and enter your desired URL suffix for the page.
Webflow allows for a great degree of flexibility when crafting custom URLs, allowing users to impact potential readers right from the start.
How to add canonical URLs in Webflow
Setting canonical tags for your Webflow site has always been challenging, thanks to the addition of global canonical tag options in the SEO tab of your project settings.
Instead of having to manually code each page’s <head> section with a unique URL slug and base URL, you can now enter your site’s base URL in the SEO tab, and Webflow will populate each page on your website with the appropriate canonical tag.
This way, you can ensure that search engines are crawling the right URLs for maximum visibility.
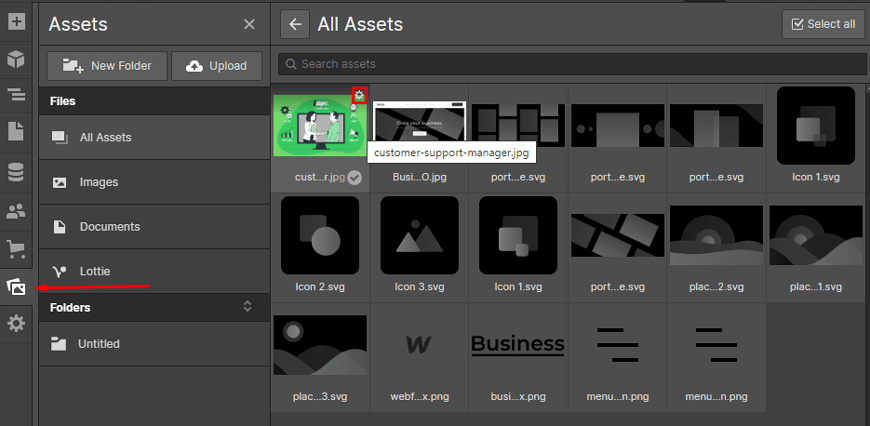
How to specify an Alt Text for Images in Webflow
Adding Alt text or Alt text images in Webflow is easy and intuitive. To add this important feature to any image, simply select the image under Assets, click on “Open Asset Settings“, then hover on the desired image and click on “setting icon”

Alt text in the specified field.

As a bonus, Webflow also provides you with helpful information about how large your image file is as well as its file name, so it’s easy to keep track of your uploaded images.
It even produces helpful reminders if an image file is particularly large or no Alt text has been assigned. Unfortunately, for further optimization purposes, it doesn’t offer any post-uploading image compression tools. However, they do have a nice lazy loading feature that can be disabled for any individual image.
How to Change site’s robots.txt in Webflow
Changing the robots.txt on a site built in Webflow is a surprisingly simple process. All you’ll need to do is head to your project’s settings and the SEO tab. Here, you will find direct access to the robots.txt file and can begin making changes as you see fit.
Updating this file allows you to control how search engines crawl your site without manually entering the correct syntax or code. Now it’s easy to contribute to, edit or add any information your robots need for an effective optimization strategy.
Pros and Cons of Webflow SEO
However, even advanced users of Webflow need to know how to market and promote their websites. Search engine optimization (SEO) is no small task – it can be incredibly time consuming, but the rewards can pay off in spades.
Choosing to use Webflow for SEO can bring a lot of advantages since it produces code that’s clean and search-engine-friendly. Additionally, users have the freedom to make amazing designs and user interfaces that look excellent on a variety of screens and devices.
However, Webflow SEO does come with some potential disadvantages of Webflow SEO- there are not many third-party extensions offering quick, streamlined solutions, and the learning curve is steep, considering some knowledge of HTML and CSS is essential.
Some Recommended Webflow Templates
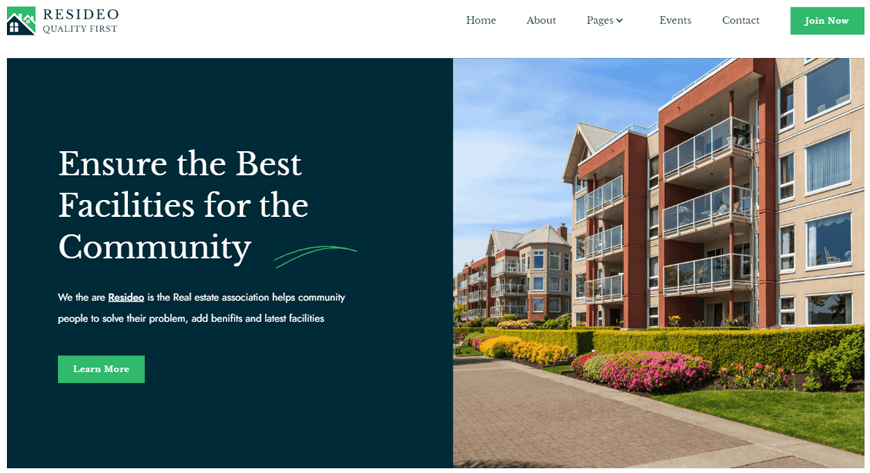
Resideo – Real Estate Website Template

Resideo offers an outstanding option for Homeowners Associations (HOAs) who are looking to construct a professional online presence. Its impressive template can be used in Webflow, which is the ideal platform for developing purposeful websites without complicated coding. In addition, it provides an abundance of creative possibilities with plenty of customizability.
This unique template also enables HOAs to insert content, which makes creating and managing a website much simpler and more efficient easily. With its abundance of features, Resideo can offer the perfect template for any HOA looking to quickly and easily create a polished and trustworthy website.
Highlighted Features:
- Fully Responsive
- Cross Browser Optimization
- Well Documentation
- Drop-down Menu
- Mega Menu
Price:
Regular License: $49
Farnic – Furniture Website Template

With Farnic – Furniture Website Template, you can launch an optimized, engaging, and responsive store in no time. It heavily relies on Webflow CMS technology to ensure the utmost design quality, amazing speed, and smooth functioning.
With Francis, you get advanced tools and features such as SEO-friendly coding to boost your online visibility along with efficient eCommerce support that brings smooth business operations. So, forget the fuss of starting a website from scratch. Let Farnic do your hard work and witness success come knocking at your door!
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- eCommerce Ready
- SEO Friendliness
- Responsive Layout
Price:
Regular License: $79
Villar – Real Estate Website Template

The Villar – Real Estate Webflow Website Template makes setting up a professional real estate website an absolute breeze. It offers the perfect blend of aesthetics and functionality, allowing visitors to browse properties with an intuitive user interface. Plus, speedy loading speeds make for easy navigation without delays.
Additionally, this template is optimized for SEO, which helps you rank higher in search engine results in pages, and its responsive design means the website layout will automatically adapt to any monitor size. In short, this fantastic template can help you get up and running fast with a beautiful, professional-looking real estate website.
Highlighted Features:
- Optimized for fast loading speed
- SEO Friendly
- Great Customizability
- Retina Ready
- Responsive Layout
Price:
Regular License: $49
Funder – Agency Website Template

The Funder Webflow template is the perfect choice for businesses looking to make a statement with their online presence. Built to serve businesses of all sizes, Funder features 16 web pages tailored to a variety of needs. Every page, ranging from Service Page to Blog Page, offers high-quality design features that cater to any business or profession.
Not only can you rest assured that the platform works well with any device, but detail-oriented users will also benefit from Funder’s many versatile design choices and impressive range of options. From seasoned professionals to savvy startups, anyone can take control of their online brand and create an impactful presence with ease!
Highlighted Features:
- 16 web pages
- SEO Friendly
- Great Customizability
- Retina Ready
- 5 CMS Pages
Price:
Regular License: $49
Frequently Asked Questions
- Does Webflow help with SEO?
Does Webflow help with SEO? You have some headroom for SEO with it. It promotes clean code over other website builders (open source or SaaS), so search engine crawlers may quickly scan Webflow websites to analyze the content and rank indexed pages accordingly.
- Does Webflow support Yoast?
With no coding necessary, Zapier enables information to be sent between Webflow and Yoast SEO. When a new post is published, it triggers.
- Is Webflow a cost-free service?
A wonderful way to try Webflow is with the free Starter Site plan. Buy a premium Site plan to publish, host, and unlock other features. Link your website to your personal domain. Through it, a domain can also be bought.
Wrap up
Now that you have the basics of Webflow SEO figured out, it’s time to take your website to the next level. Incorporating targeted keywords, maintaining an organized URL structure, and keeping your content fresh will help ensure you’re ranking as high as possible in search engine optimization SEO results pages. To stay on top of the competition and keep up with best practices, make sure to regularly review your website stats, average monthly search volume, and analytics.
Reader Disclosure: Some of the posts on our site may contain affiliate links. Clicking may earn us a commission at no extra cost to you. Thank you for your support! Read our Disclosure




