Have you ever wanted to add a stunning background video to your Webflow project? It can be a great way to capture your audience’s attention and keep them engaged as they explore your website. In this step-by-step guide, we’ll show you how to add Webflow background video and take your website design up another level.
Why it’s important to include a background video in your website design
Including a background video in website design can be a powerful tool for capturing visitor’s attention and creating a dynamic user experience. Here are some reasons why it’s important:
Engaging content
Videos have been shown to increase engagement and retention rates. Background videos help create a visual story that helps visitors connect with the website’s message.
Improved user experience
Background videos can create a more immersive and interactive user experience, making the website feel more dynamic and exciting.
Increased conversion rates
A well-designed background video can help build trust with visitors and convey important information about the website’s products or services, which can ultimately lead to increased conversion rates.
Competitive advantage
Including a background video can help set a website apart from competitors and create a memorable experience for visitors.
Brand identity
Background videos can be used to showcase a brand’s personality and style, which can help establish a strong brand identity and make a lasting impression on visitors.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Step-by-step guide on how to add a Webflow background video
If you want to add a captivating background video to your website design using Webflow, follow these simple steps of how to add Webflow background video:
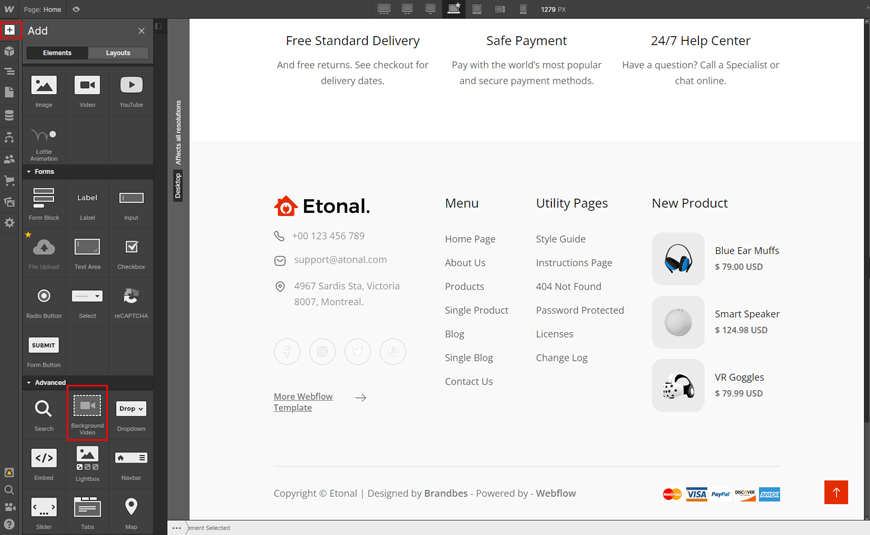
Access the Background Video component
To begin, locate the Add panel’s Components section and locate the Background Video component. Then, drag and drop it onto your canvas.

Upload your video file
Once you add videos, it’s time to upload your video file. Select the component, and you’ll see the video settings appear. Click on “Upload video” to upload the file from your computer. Make sure your video is in MOV, WEBM, OGG, or MP4 format and not larger than 30MB.

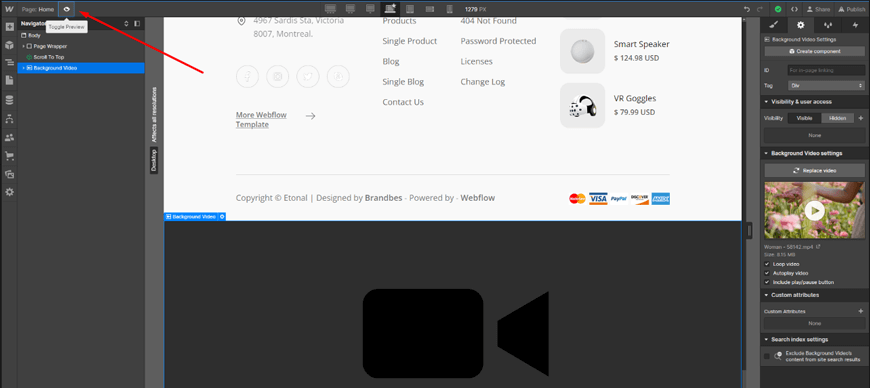
Preview your background video
Once the video is uploaded, switch to Preview mode to see how it looks on the live site. You can adjust the video settings to customize the playback, such as adding playback controls, muting the sound, or making the video loop. With a captivating background video, you’ll be sure to impress your website visitors and enhance their browsing experience.

How to Change Webflow Background Video
To switch out the current background video on your Webflow site, follow these simple steps:
- Locate the Background Video component on your site and click on it.
- In the Settings panel that appears, click on the “Replace Video” button.
- Choose the new video file that you want to use from your computer and upload it to your site.
- Preview the site to ensure the new video plays correctly in the background.
Recomended Blog for You
👉 Setting Up Your Custom Domain on Webflow: A Step-by-Step Guide
👉 Top Webflow Landing Page Templates That Will Skyrocket Your Conversions
👉 How to Create a Webflow Modal: Step-by-Step Guideline
👉 Webflow vs Unbounce: Which Is the Best Landing Page Builder for You?
Tips for optimizing the performance of your background video
Optimizing the performance of your background video can enhance the user experience and ensure smooth website performance. Here are some tips that might help you in doing that:
- Reduce the size of your video as much as possible while maintaining good quality. Large video files can slow down your website, so compress the video to reduce its size.
- Avoid looping the background video set endlessly, as this can distract users and cause performance issues.
- Compress your video using tools like Handbrake or Adobe Media Encoder to optimize its performance while maintaining good quality.
- Limit movement in the video to reduce the processing power required to render it. A video with too much movement can also be distracting and impact user experience.
- Consider the placement of all elements on the page, such as background video text and graphics, to ensure they do not overlap or obscure the video.
- Optimize the video for mobile devices by ensuring it is compatible with different screen sizes and resolutions. You may also want to consider using a static image instead of a video on mobile devices to improve performance.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Frequently Asked Questions
Can I use a YouTube or Vimeo video as my Webflow background video?
Yes, you can embed a YouTube or Vimeo video as your Webflow background video. To do this, follow the same steps for adding a background video and use an embedded custom code from YouTube or Vimeo.
Can I add text or other elements to my Webflow background video?
Yes, you can add text or other components to your Webflow background video. To do this, simply add additional elements to your page and set them to appear above the video element.
How can I optimize my Webflow background video for web playback?
To optimize your Webflow and add a background for web playback, you should ensure that the video is compressed and custom code in a format suitable for web playback. This can help to ensure that the video loads quickly and does not impact the performance of your website.
Will adding a background video slow down my Webflow site?
Adding a large video file or using a video that is not optimized for web playback can impact the performance of your website. To minimize any negative impact, make sure to optimize your video file and consider using a content delivery network (CDN) to serve your video content.
Get Exclusive Webflow Services from Brandbes
Building a website can be challenging, especially if you’re unfamiliar with web design. That’s where Brandbes comes in to help. Their Webflow services are designed to make your online journey seamless and easy. With their exclusive templates and development services, they can tailor every aspect of your website to your precise requirements.

Brandbes understands that every business is unique, and their team of professionals have helped countless clients achieve their online business goals. With their easy-to-use templates, you can achieve your objectives without any hassle. In addition, their experts are always available to offer support and guidance whenever you need it. Get started on your web journey today with Brandbes!
Conclusion on Webflow Background Video
After exploring the many benefits and potential drawbacks of using background video on a website, it’s safe to say that the choice ultimately comes down to personal preference and the specific needs of your website. While Webflow background video can add a visually stunning and dynamic touch to your site, it may also slow down load times and distract from important content.
However, with the right planning and execution, web designers can create a seamless and engaging experience for their users. At the end of the day, the decision to use background video should be based on what best fits the overall goals of your website.
Reader Disclosure: Some of the posts on our site may contain affiliate links. Clicking may earn us a commission at no extra cost to you. Thank you for your support! Read our Disclosure




