Add a Webflow link to a section on another page is an easy way to create navigation between pages on your website. In this article on how to add a Webflow link to a section on another page, we will walk you through adding a Webflow link to a section on another page. We will also provide a complete guideline for doing so.
Benefits of Adding a Webflow Link to a Section on Another Page
Adding a Webflow link to a section on another page is an incredibly helpful way of quickly and easily directing web traffic.
- By linking to a specific website, business owners can make sure they are engaging with their clients online, which is where it counts.
- Making frequent links to a page’s content not only makes it simpler for users to get that material quickly. But it can also create web pages more visible to search engines, causing Google to rank them higher and, eventually, enabling users to locate sites earlier.
- Linking intelligently is one of the quickest ways to get your website seen by users looking for relevant material related to the customer’s business as well as search engine crawlers.
- To increase organic traffic and foster customer relationships at the same time, using a Webflow link can be helpful.
👉 Learn Webflow Scroll animations: A Complete Guide
Step-by-Step Guide for Adding a Webflow Link to a Section on Another Page
Adding a Webflow link to another page section may seem daunting, but following a few simple steps make the process relatively easy. Here’s the step by step guide on how to add a Webflow link to a section on another page –
Configuring a Section Link
Worried about how to add a Webflow link to a section on another page? Don’t worry. Configuring a link to a section is relatively simple.
- Begin by selecting the link element that you want to use to take users to a specific page section.
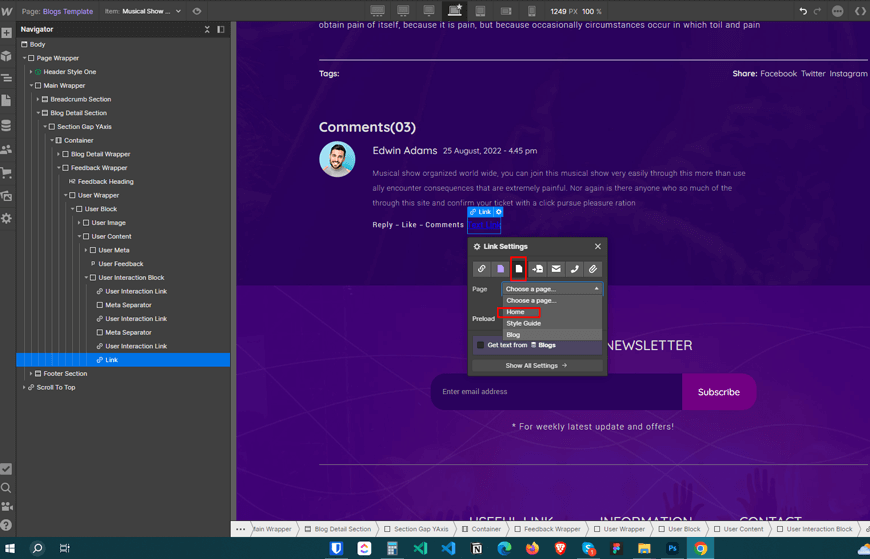
- Then, open the Element settings panel and click the Link settings button. It will pull up a dropdown menu of available sections.
- Identify the one you’d like to use (for example, “Magic-section”) and select it in order for it to appear as an option in the Link settings dropdown menu.
- After making your selection, you can be confident that your users will be navigated quickly and easily through your page upon clicking the appropriate link element.
👉 Do you know How to Use a Webflow Carousel to Create an Engaging User Experience?
Add a Webflow Link to a Section on another page.
Linking between pages on a website is an essential skill to master for optimization purposes. Adding a link to a section on another page is easy and straightforward when following the right steps:
- Access the Element Settings panel and choose Link Settings
- Choose the type of URL link.
- Type “#” and the element ID you gave that section’s URL, then enter the page’s URL where the section is present.

Linking a section on the homepage

Adding a link to a section on your homepage is simple and straightforward. First, you will want to make sure that the section has an anchor ID that you can use for the link. Once it does, begin by adding “#” to the domain of the homepage (e.g., site.com/#section-id), followed by the ID of the section. This formula will create a link to your desired homepage section.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Conclusion
In conclusion, How to add a Webflow Link to a Section on Another Page is a great way to connect content without disrupting the flow of your page. Including a link to other sections makes it easy for visitors to jump between relevant information, allowing them to access whatever they need quickly and efficiently.
30+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Reader Disclosure: Some of the posts on our site may contain affiliate links. Clicking may earn us a commission at no extra cost to you. Thank you for your support! Read our Disclosure




